久しぶりに新しいパターンを作りました。コレクションとしてデザインしようとするといつも考えすぎてしまい、先延ばしにしていたのですが、なんとか3点のミニコレクションを作ることができました。
そこで今日は、デザインのプロセスと、元になったラフデザインなどをシェアしようと思います。





奥行や動きを出すためにいろんなテクスチャを加えてみました。Illustratorでもできそうだけど、より繊細なニュアンスを表現できそうなPhotoshopでデータを作ることに決めました。

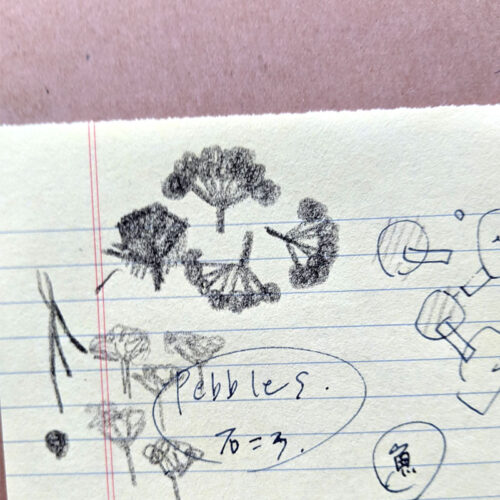
消しゴムはんこを使ってレイアウトの試行錯誤をしてみました。この過程はPC上でいろんなパターンを試すよりも楽しく、意外な構図が見つかることが多いです。


筆や鉛筆で、デザインの背景に使えそうな模様をたくさん作りました。スキャンしてPCに取り込み、結果的にはほとんど使わなかったものの、Photoshop用のカスタムブラシを作ったり、単体のパターンを作りました。

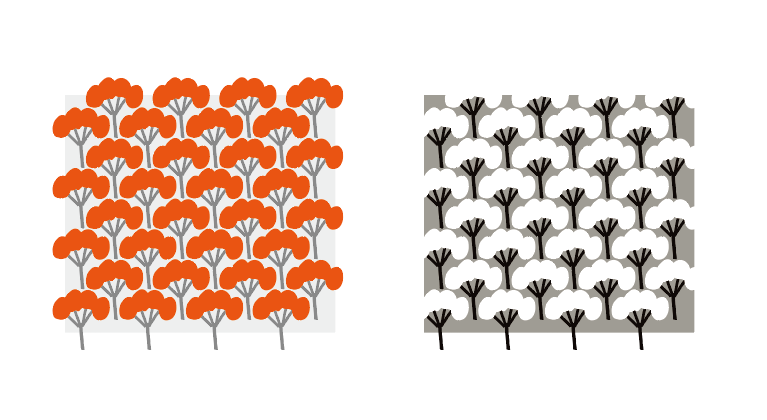
たくさんのカラーバリエーションを試して、とりあえずはこの配色を選んでみました。あまり見ていると直したいところが次々と出てきてしまうので、このへんで終了です(笑)